Pop-Up Upgrade


UX Designer
PMs, developers, Myself
2 - 3 mons
Design goal

The widgets overlapping here are Membership, Chatbox, and Back to Top.
Source: Maxine
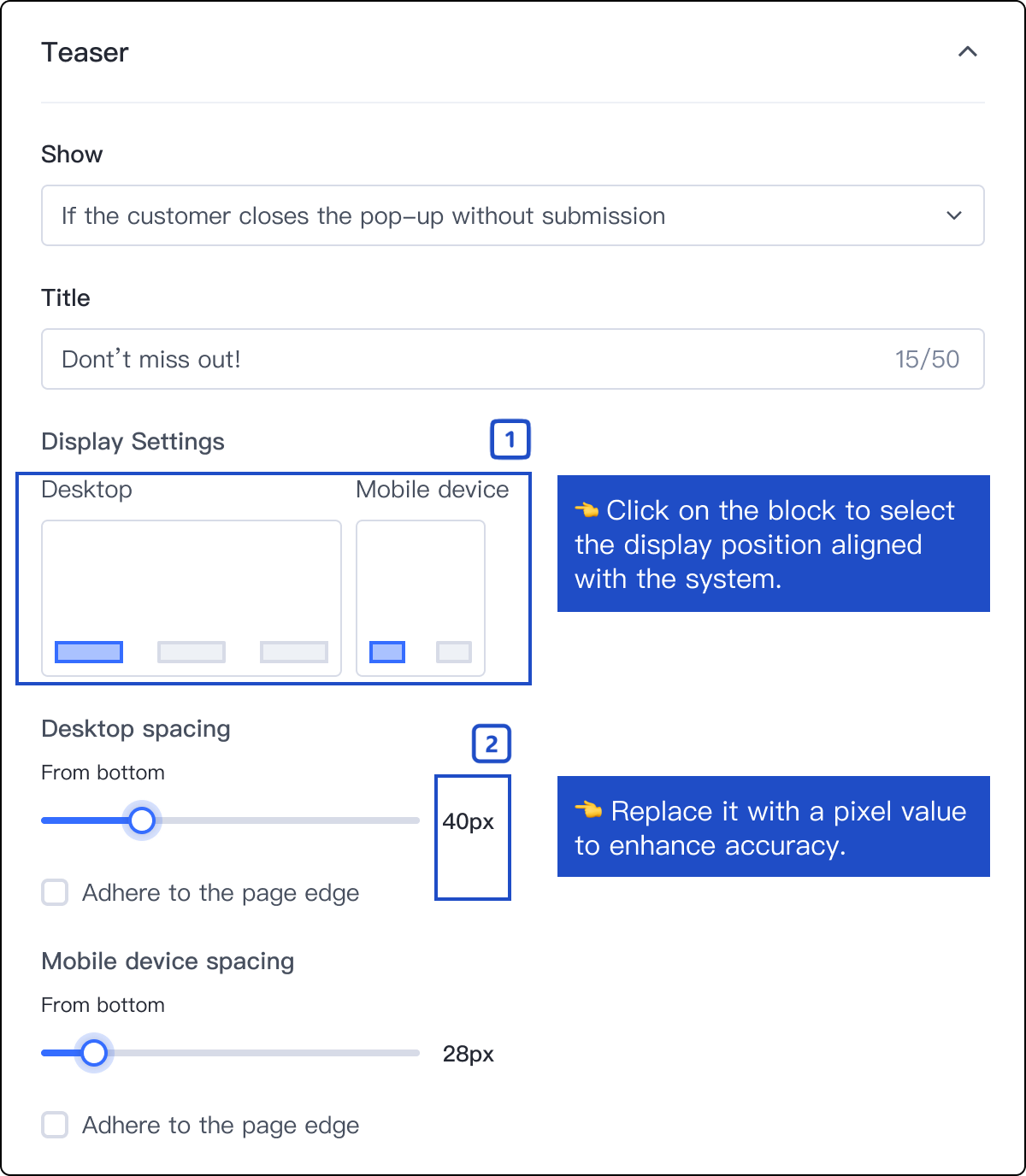
Final design
The process


1. Existing users are more familiar with the current display settings.
2. Visual blocks are more intuitive than textual expressions.
3. Edge Cases: Long text in different languages may break position alignment (left/center/right).



Source: Shopify


What I learned
1. Competitor analysis and research play a vital role in the design process.
1. Initially tended to follow PRDs too rigidly without considering broader user needs.
2. Learned to think beyond basic requirements and documented specifications.